どうもuwemaです。
最近のuwemaは図を作成することにこだわっています。
もともとは他のサイトからの引用とかが多かったのですが、自分で作ったほうが納得の仕上がりになると思い作成し始めたわけです。
図を初めて本格的にブログに挿入した記事は「大回り経路」の解説記事(2024年2月)です。

この記事で私の「図」スタイルが確立されました。1記事とはいえ、複数枚作成する必要がありましたので、この時点でかなりノウハウが蓄積されたわけです。
そして満を持して主力の「鉄道車両徹底解説」に投入したのがこの図です。

雑やなぁ…
あくまでも図の作成はめんどくさいので、あまり凝ったデザインにはいたしませんでした。
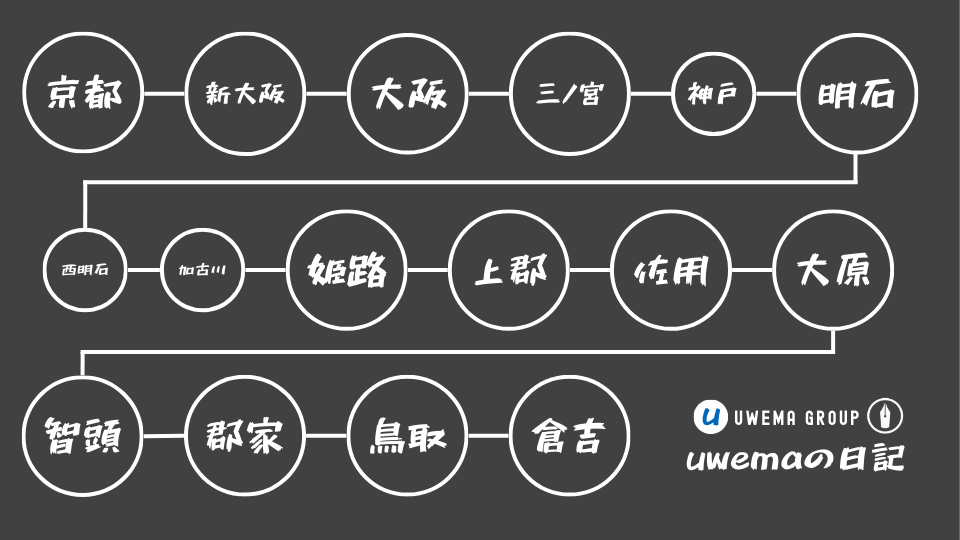
そしてスーパーはくとの記事では、本格的に停車駅の図を作成することに着手。

凡例もなく、そして拡張性をガン無視したデザインですが、まあ原型ができたといえばできました。
そして「マリンライナー」では、乗り換え路線の案内を追加。

瀬戸大橋を通過する区間は、橋のシルエットを挿入するなどの遊び心も加えました。
そしてクリエイティブ・コモンズの表記を追加。
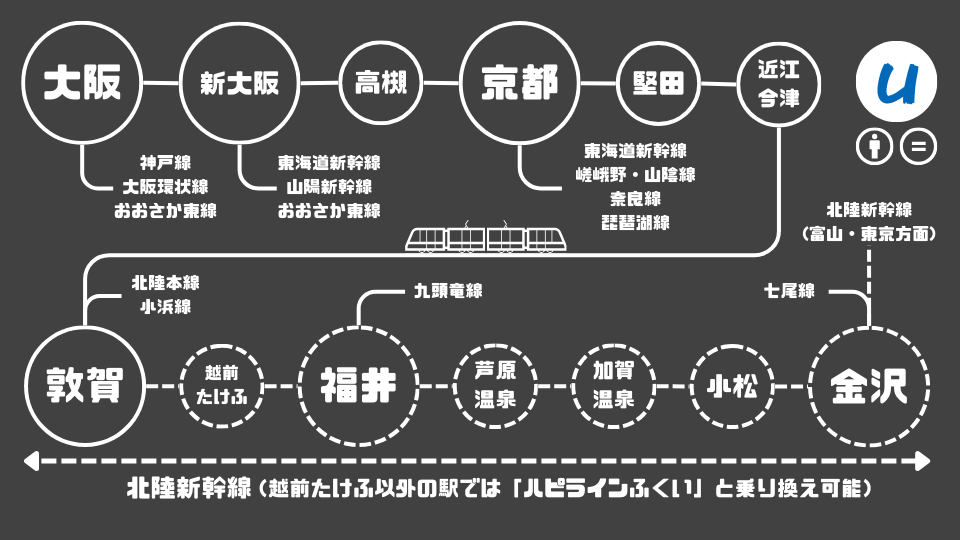
サンダーバードの記事では、フォントを変更し、需要を考えて北陸新幹線(敦賀~金沢)の駅も追加で紹介しました。

この図を作成するのに丸一日かかったのは別の話。というのも、いかに上手く収めるか、という建築学的な発想、そして見やすさを考慮したサイズにするというデザイン的な発想を両立せねばならないからです。
そして「しおかぜ・いしづち」では、ついにカラーをつけて見た目にこだわりつつ、分岐する列車のテンプレートを作ることに成功しました。

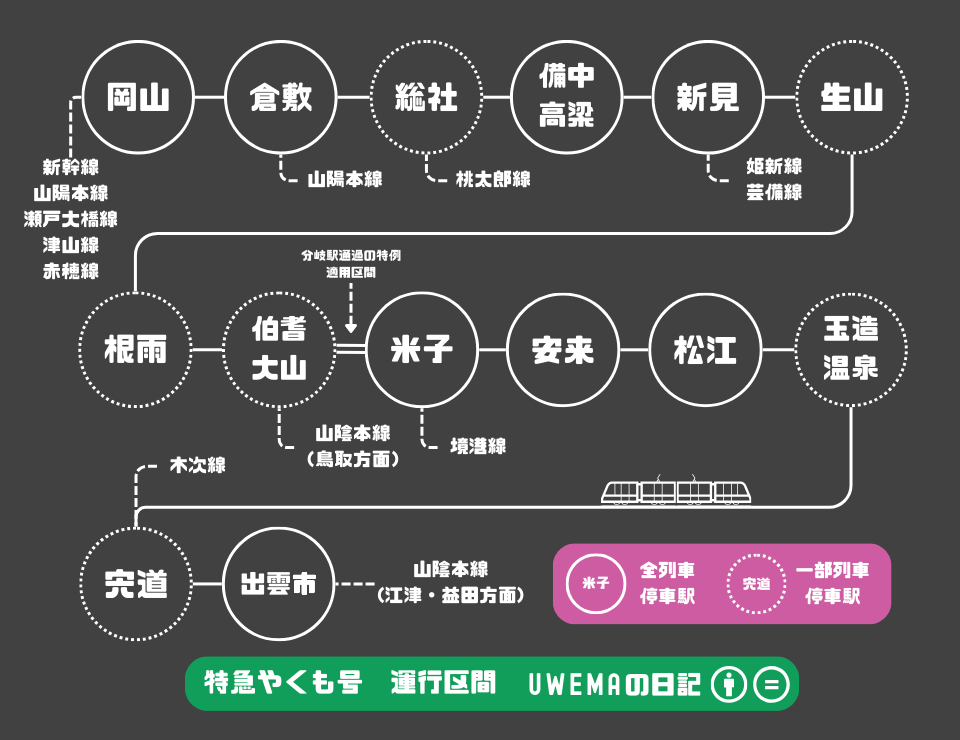
この段階ですでに、自分の中での理想にかなり近づいていましたが、だからといって無表情で作成すれば「やくも」のようになります。

個人的にはバランスが気に入っていません。しかし需要がある記事ですから、とにかく急いで作った結果こうなりました。
「南風・しまんと」は、「しおかぜ・いしづち」を踏襲しつつ、特急の運行系統図を下に追加することによって、文字では説明しにくい土讃線の特急を可視化しました。

そして現時点では執筆段階ですが、「さくら」の図をちら見せします。

新幹線は在来線の別線という扱いですから、基本的に駅は並行する在来線と接続しています。その性質を活かして、停車駅の外枠を色付けすることで、その駅でどの並行在来線と接続しているのかがわかりやすくなりました。
さて、これらの図ですが、BY-NDということで、クレジットを表記して、改変しなければ自由に利用していただいてOKということになっています。
別サイトを立ち上げて、「図」だけダウンロードできるようにもしたいと思います。
というわけで今回はこれで。